반응형
참고
팀즈의 커넥터를 통해 webhook을 열어주어 팀즈 방으로 메세지를 보낼 수 있습니다.
728x90
팀즈 채널에 Webhook 추가
Webhook을 추가할 채널에 옵션(...) 아이콘 클릭하여 메뉴를 열고 Incoming Webhook 커넥터를 클릭 합니다.
incoming 으로 검색 후 Incoming Webhook 구성을 클릭합니다.
webhook의 이름 정하고 만들기 클릭
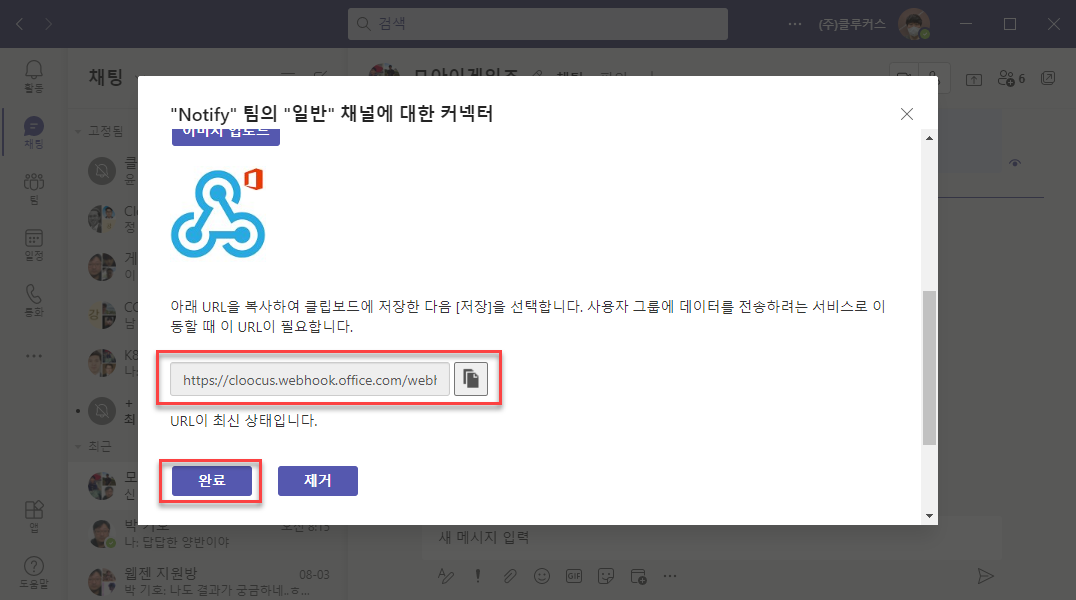
생성된 webhook의 url 복사 후 완료 버튼 클릭
구성된 내용 확인하는 방법
반응형
메세지 테스트
팀즈 webhook에 데이터를 전달 합니다. (본 테스트에는 Postman이 사용되었습니다.)
테스트 1
{
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"themeColor": "0076D7",
"summary": "Test Message",
"sections": [{
"activityTitle": "a new task",
"activitySubtitle": "On Project TemasMessage",
"activityImage": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSfOw5QbO6kF-kxO93iKQwo8vjjqfvr42zPl8cCrWeT3map3a3W2s2WDHE8SiUQYqLRCIs&usqp=CAU",
"facts": [{
"name": "Assigned to",
"value": "Unassigned"
},{
"name": "Status",
"value": "Not started"
}],
"markdown": true
}]
}테스트 2
{
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"themeColor": "0076D7",
"summary": "Test Message",
"sections": [{
"facts": [{
"name": "Assigned to",
"value": "Unassigned"
},{
"name": "Status",
"value": "Not started"
}],
"markdown": true
}]
}테스트 3
{
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"themeColor": "0076D7",
"summary": "Test Message",
"sections": [{
"activityTitle": "a new task",
"activitySubtitle": "On Project TemasMessage",
"activityImage": "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSfOw5QbO6kF-kxO93iKQwo8vjjqfvr42zPl8cCrWeT3map3a3W2s2WDHE8SiUQYqLRCIs&usqp=CAU",
"facts": [{
"name": "Assigned to",
"value": "Unassigned"
},{
"name": "Status",
"value": "Not started"
}],
"markdown": true
}]
}반응형
LIST
'IT > 개발환경' 카테고리의 다른 글
| .dmg 만들기 (1) | 2023.04.27 |
|---|---|
| dmg와 pkg 차이 (0) | 2023.04.27 |
| IncrediBuild란 (0) | 2023.04.26 |
| OS 의 hosts 파일의 경로 (0) | 2023.04.26 |
| SSL 인증서 알아보기 (0) | 2023.04.26 |